


Create your own web pages in minutes...


Copyright © 2002-2012 Web Page Maker Software Inc. All Rights Reserved.
www.webpage-maker.com
Image Effects > Lightbox Image
This brilliant lightbox javascript was written by Lokesh Dhakar. Lightbox is a simple, unobtrusive script used to overlay images on the current page. To make sense of it all, check out these examples.
Here is a step-by-step guide:
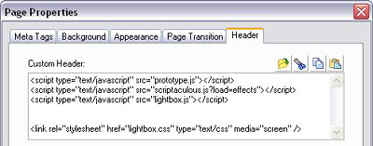
1. Double click or right click any blank area of the page (not on an object) to open the Page Properties dialog box, copy and paste the code in the "Custom Header" box under the Header tab.
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="lightbox.js"></script>
<link rel="stylesheet" href="lightbox.css" type="text/css" media="screen" />

2. Click the Image button on the toolbar, and select an image from your computer's hard drive.
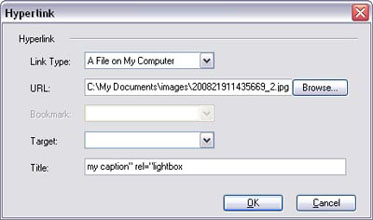
3. Select the image and click the Hyperlink button. A "Hyperlink" dialog box appears. Select "A File on My Computer" from the Link Type pull-down box. Click the Browse... button and select the full-sized image from your computer's hard drive.
Type my caption" rel="lightbox in the Title box.

4. Download the lightbox2.03.3.zip file to your hard drive, and unzip it.
5. Select Add-ons > Publish File from the Insert menu, click the Add button. Double click the lightbox2.03.3 folder, select all the files in the js and css folder (There are five files in total), click the OK button.
6. Select Add-ons > Publish File from the Insert menu, click the Add button. Select all the gif files in the Images folder. Select "Folder for images" in the Publish Destination drop down box, click OK.


